اگر کمی با دنیای طراحی وب یا برنامه نویسی وب آشنایی داشته باشید، حتما واژهی HTML(اچ تی ام ال) به گوشتان خورده است و این سوال برایتان پیش آمده است که HTML چیست ؟
HTML مخفف عبارت Hypertext Markup Language است. این زبان یک نوع زبان نشانهگذاری استاندارد برای ایجاد صفحات وب و وب اپلیکیشنها محسوب می شود که عنصر اصلی صفحات وب می باشد.می توان گفت برای طراحی سایت از هرزبانی که استفاده کنید, آن زبان به نوعی به HTML وابسته است.
کاربرد و جایگاه اصلی HTML
مرورگرها اسناد HTML(اچ تی ام ال) را از وب سرور دریافت کرده و آنها را به صفحات وب چند رسانهای تبدیل می کنند. در واقع HTML ساختار معنایی صفحات وب را تعریف کرده و شامل مشخصات ظاهری سند است.
اگر بخواهیم کاربرد اصلی HTML را بررسی کنیم, میتوان گفت HTML ابزاری است که با استفاده از چیزهایی به نام تگها، اقدام به ساخت قالب کلی صفحات وب میکند. به این معنا که شما با استفاده از HTML میتوانید فوندانسیون و اسلکت اصلی وبسایت خود را طراحی کنید.
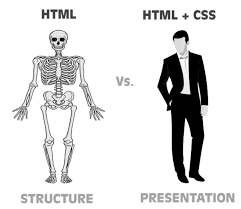
طراحی وب 2 مرحله اصلی دارد:
ساختاربندی اصلی صفحات وب که با HTML انجام میشود.
اضافه کردن جذابیت های ظاهری مثل رنگ و… که با CSS انجام می شود.
برای اینکه با کاربرد HTML بهتر آشنا شوید یک مثال ملموس که همه ما با آن به نوعی سروکار داشته ایم, بیان میکنم.
تصور کنید شما قصد ساخت یک ساختمان مسکونی را دارید. درابتدا با آجر و آهن و... شما اسکلت اولیه ساختمانتان را ایجاد میکنید.
این اسکلت بندی اولیه در ساختمان بوسیله مواد اولیه آجر و آهن و غیره همان ایجاد سایت با کدنویسی HTML می باشد که در اینجا مثلا تگ ها و ... نقش آجر و آهن و... را ایفا می کنند.
و درآخر ظاهرسازی ساختمان بوسیله گچکاری و رنگ و ... همانند کار CSS که عمل زیباسازی سایت را انجام می دهد, صورت می گیرد.
مولفه ها و تگ ها در HTML
مولفههای HTML(اچ تی ام ال) بلوکهای سازنده صفحات HTML را تشکیل میدهند. با استفاده از آنها میتوان تصاویر و اشیای دیگر مثل فرمهای تعاملی را در صفحات ایجاد شده تعبیه کرد. این زبان ابزاری برای ایجاد سندهای ساختاریافته از طریق مشخص کردن معنای ساختاری برای متن مثل تیترها، پاراگرافها، فهرستها، لینکها، نقل قولها و سایر موارد ارائه میدهد.
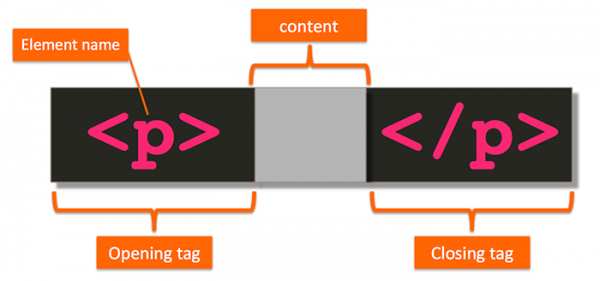
مولفه های HTML از طریق تگهای قرار گرفته در پرانتز شکسته مشخص میشوند. تگهایی مانند </ img> و </ input> محتوا را به صورت مستقیم به صفحه معرفی میکنند. سایر تگها مانند <p>...<p/> اطلاعات مربوط به متن سند را ارائه داده و میتوانند سایر تگها را به عنوان مولفههای فرعی در خود جای دهند. مرورگرها تگهای HTML را نمایش نمیدهند بلکه از آنها برای تفسیر محتوای صفحه بهره میبرند. در واقع تگ ها در HTML میتوانند لینک ها، لیست ها، پاراگراف ها، جداول، عکس و همه چیز را بسازند و شما با استفاده از تگ هاست که میتوانید صفحات وب خود را اسکلت بندی کنید.
ارتباط CSS و HTML
HTML و CSS به کمک یکدیگر میتوانند صفحات وب را بسازند.HTML و CSS دو نوع مختلف نشانهگذاری هستند که هر کدام ترتیب معینی برای نوشتن کد دارند.
شما با استفاده از HTML، ساختار کلی صفحه وب را مشخص میکنید و سپس با استفاده از CSS میتوانید به آن جذابیت های ظاهری اضافه کنید. دقیقا مثل همان مثال ساختمان سازی که با استفاده از آهن، بتن و… ساختار کلی ساختمان را میساختید و سپس با استفاده از رنگ و گچ بری و… آن ساختمان را زیبا میکردید. با استفاده از CSS میتوان نمایش صفحه را برای انواع مختلف دستگاه مانند صفحات بزرگ، صفحات کوچک و پرینترها تنظیم کرد. CSS مستقل از HTML است و میتوان آن را با هر نوع زبان نشانهگذاری مبتنی بر XML به کار برد. تفکیک HTML از CSS حفظ و نگهداری وب سایت، اشتراکگذاری Style Sheet (شیوهنامه) بین صفحات و انطباق صفحات با محیطهای مختلف را سادهتر میکند. به این کار تفکیک ساختار یا محتوا از نما یا ظاهر میگویند.

منبع : نوپرداز